Bước 1:
<script type='text/javascript'>
//<![CDATA[var pictureSrc ="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv-qbu6gsgNXQKwLBowsNkcdIOWA88eIgPPDRzd9qLnfHQRL078feqFLjs0qQv-meQxnveLzXGHeWwHyA83HkyHwZ1viGkE0ExFmLhg7k7JcNcIudRYz464KMPSfKPe-_v1Smtr-HlHWc/s1600/hoamai.png"; //Link ảnh hoa muốn hiển thị trên web
var pictureWidth = 15; //Chiều rộng của hoa mai or đào
var pictureHeight = 15; //Chiều cao của hoa mai or đào
var numFlakes = 10; //Số bông hoa xuất hiện cùng một lúc trên trang web
var downSpeed = 0.01; //Tốc độ rơi của hoa
var lrFlakes = 10; //Tốc độ các bông hoa giao động từ bên trai sang bên phải và ngược lại
if( typeof( numFlakes ) != 'number' || Math.round( numFlakes ) != numFlakes || numFlakes < 1 ) { numFlakes = 10; }
//draw the snowflakes
for( var x = 0; x < numFlakes; x++ ) {
if( document.layers ) { //releave NS4 bug
document.write('<layer id="snFlkDiv'+x+'"><imgsrc="'+pictureSrc+'" height="'+pictureHeight+'"width="'+pictureWidth+'" alt="*" border="0"></layer>');
} else {
document.write('<div style="position:absolute; z-index:9999;"id="snFlkDiv'+x+'"><img src="'+pictureSrc+'"height="'+pictureHeight+'" width="'+pictureWidth+'" alt="*"border="0"></div>');
}
}
//calculate initial positions (in portions of browser window size)
var xcoords = new Array(), ycoords = new Array(), snFlkTemp;
for( var x = 0; x < numFlakes; x++ ) {
xcoords[x] = ( x + 1 ) / ( numFlakes + 1 );
do { snFlkTemp = Math.round( ( numFlakes - 1 ) * Math.random() );
} while( typeof( ycoords[snFlkTemp] ) == 'number' );
ycoords[snFlkTemp] = x / numFlakes;
}
//now animate
function flakeFall() {
if( !getRefToDivNest('snFlkDiv0') ) { return; }
var scrWidth = 0, scrHeight = 0, scrollHeight = 0, scrollWidth = 0;
//find screen settings for all variations. doing this every time allows for resizing and scrolling
if( typeof( window.innerWidth ) == 'number' ) { scrWidth = window.innerWidth; scrHeight = window.innerHeight; } else {
if( document.documentElement && (document.documentElement.clientWidth ||document.documentElement.clientHeight ) ) {
scrWidth = document.documentElement.clientWidth; scrHeight = document.documentElement.clientHeight; } else {
if( document.body && ( document.body.clientWidth || document.body.clientHeight ) ) {
scrWidth = document.body.clientWidth; scrHeight = document.body.clientHeight; } } }
if( typeof( window.pageYOffset ) == 'number' ) { scrollHeight = pageYOffset; scrollWidth = pageXOffset; } else {
if( document.body && ( document.body.scrollLeft ||document.body.scrollTop ) ) { scrollHeight = document.body.scrollTop;scrollWidth = document.body.scrollLeft; } else {
if(document.documentElement && (document.documentElement.scrollLeft ||document.documentElement.scrollTop ) ) { scrollHeight =document.documentElement.scrollTop; scrollWidth =document.documentElement.scrollLeft; } }
}
//move the snowflakes to their new position
for( var x = 0; x < numFlakes; x++ ) {
if( ycoords[x] * scrHeight > scrHeight - pictureHeight ) { ycoords[x] = 0; }
var divRef = getRefToDivNest('snFlkDiv'+x); if( !divRef ) { return; }
if( divRef.style ) { divRef = divRef.style; } var oPix = document.childNodes ? 'px' : 0;
divRef.top = ( Math.round( ycoords[x] * scrHeight ) + scrollHeight ) + oPix;
divRef.left = ( Math.round( ( ( xcoords[x] * scrWidth ) - (pictureWidth / 2 ) ) + ( ( scrWidth / ( ( numFlakes + 1 ) * 4 ) ) * (Math.sin( lrFlakes * ycoords[x] ) - Math.sin( 3 * lrFlakes * ycoords[x]) ) ) ) + scrollWidth ) + oPix;
ycoords[x] += downSpeed;
}
}
//DHTML handlers
function getRefToDivNest(divName) {
if( document.layers ) { return document.layers[divName]; } //NS4
if( document[divName] ) { return document[divName]; } //NS4 also
if( document.getElementById ) { return document.getElementById(divName); } //DOM (IE5+, NS6+, Mozilla0.9+, Opera)
if( document.all ) { return document.all[divName]; } //Proprietary DOM - IE4
return false;
}
window.setInterval('flakeFall();',100);
//]]>
</script>
<style type='text/css'>body{padding-bottom:20px}</style><a href='https://www.longanit.com//' target='_blank'><img _cke_saved_src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ9FaFKyh_roO6WXca8bN-fIKJqJPvZXTjNgVM9QlbLJbk2aaeXx_G6eUid05fky7obWXTEY_J9F9xVZnLYpH2iOuDV-oHNx9rg5NgMvy55B_4UnzhBgx96Xrs4mlMq3DvVxKg1q4fPDvJ/s1600/banner_left.png' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ9FaFKyh_roO6WXca8bN-fIKJqJPvZXTjNgVM9QlbLJbk2aaeXx_G6eUid05fky7obWXTEY_J9F9xVZnLYpH2iOuDV-oHNx9rg5NgMvy55B_4UnzhBgx96Xrs4mlMq3DvVxKg1q4fPDvJ/s1600/banner_left.png' style='position:fixed;z-index:9999;top:0;left:0;'/></a><a href='https://www.longanit.com/' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhl_HxfcBpi2eRUgQ8-aqRIJedlqdKiSg1Wi0pn-Smln33bkzkvHpKxlk0pQl-0ucR85Nwk0fSjKfNBemLJyh6QFoffiacfgiSFOGKKcg66MVoFYiqN_PVgRKi0TNt9nWo62lXldUq1P1V-/s1600/banner_right.png' style='position:fixed;z-index:9999;top:0;right:0;'/></a><div style='position:fixed;z-index:9999;bottom:-50px;left:0;width:100%;height:104px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4j4VYx_zlShKryC0sTM_JrEhhDrSl8P3LmYokEFxTdGGSlmXNCdWB18vEbttZ2n0UJuHej0huP26evkO1eXNA7k9VWLqg82a83EBRyFVkHCK4yjOg_VMvFi9WtXi7iU4IpupDmtVaUqg/s1600/nentet.png) repeat-x bottom left;'></div><a href='https://www.longanit.com/' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxZxk8-Tw1xzkEY0zK7mE_-ol5NfHPECxz0S_J1N8cEgIdfCU7q4XnjopOEPMIxZChnaJk2q8qtHbAsn135tIob0Xc5ps2AVoqA7fKHx6ML93QzTikrCBR4VM6J4Kd4hQg7Nw31iJ4udhX/s320/banner_header.png' style='position:fixed;z-index:9999;bottom:20px;left:20px'/></a>
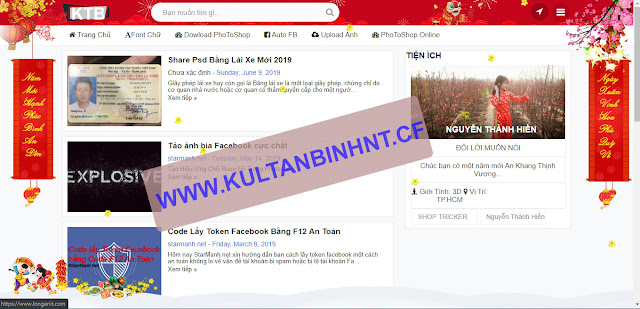
Bước 2: Chỉnh sửa và thay đổi nội dung 2 banner trái và phải như hình trên tôi đã tô đậm màu đỏ 2 link này trong code bạn save nó về và chỉnh sửa lại nội dung theo ý bạn nhé.
Bước 3: Tiến hành save lại và hưởng thành quả.
Chú ý: Code này hoạt động tốt trên PC. Tuy nhiên code bị hạn chế trên Mobile bạn nên tham khảo thè điều kiện chỉ hiển thị trên desktop là ok. Chúc các bạn thành công!
Bước 3: Tiến hành save lại và hưởng thành quả.
Chú ý: Code này hoạt động tốt trên PC. Tuy nhiên code bị hạn chế trên Mobile bạn nên tham khảo thè điều kiện chỉ hiển thị trên desktop là ok. Chúc các bạn thành công!



No comments